Windows Live Writerを使わせてもらって
ブログを書いています。
以下からダウンロードできます。
https://www.microsoft.com/ja-jp/download/details.aspx?id=8621
Live Writerで記事を書くのは
画像を扱いやすいから。
他のエディタは、文字を入力するだけなら
優れた機能をたくさん持っています。
しかし、画像の扱いに関しては、個人的に
Live Writerが一番だと思っています。
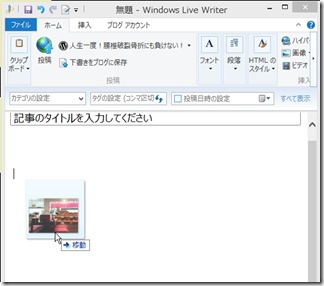
画像はドラッグアンドドロップで
添付することができます。
ドラッグアンドドロップで画像を添付。
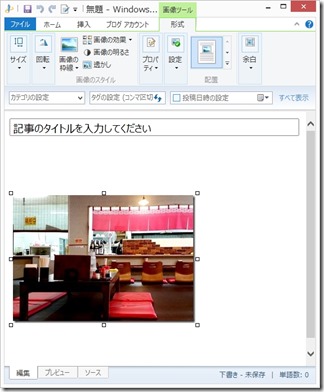
そうすると、最初に設定した
画像の大きさで表示されます。
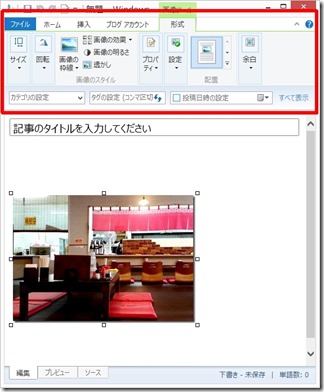
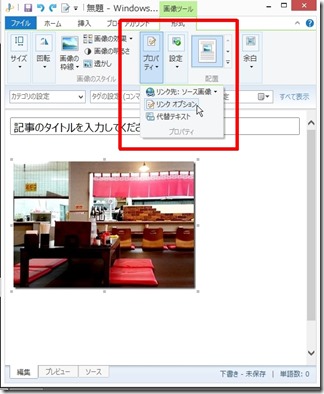
自動で画面が変わり、画像の加工ができる
画像ツールの画面になります。
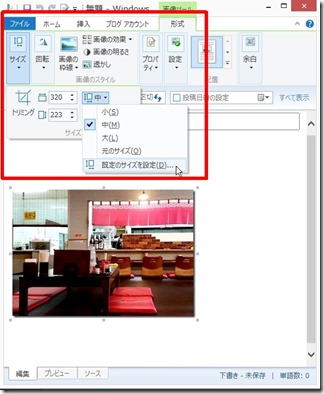
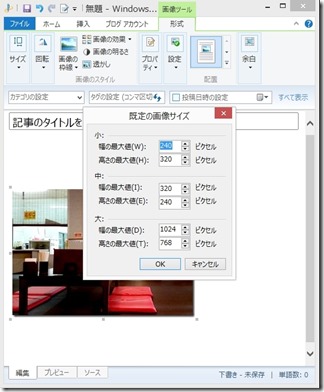
画像の大きさを自動で設定した大きさに
するには「サイズ」で設定します。
ここでは中(320×223)に設定されてます。
画像サイズは小、中、大と設定されており
ボタン一つで、小、中、大と画像の大きさ
を簡単に変える事ができます。
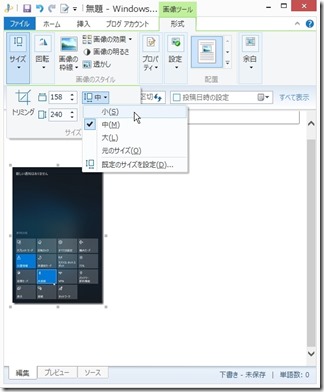
こんな細長い画像の場合
サイズの小を選択すると
設定した小のサイズの幅に変換されます。
画像の幅の長さが240に設定されます。
小、中、大のサイズは基本的に
横のサイズに合わせています。
ちなみに今の人生一度ブログでは
画像をクリックすると大きく表示される
設定にしています。
ここで注意しないといけないのは
サイズの画面での設定。
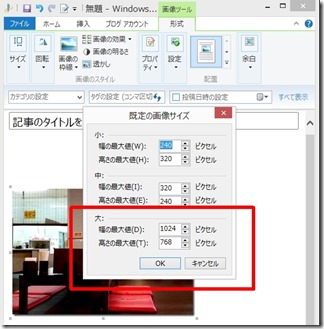
大に小さいサイズの数値を入力
していしてしまうと大きいサイズで
表示できなくなってしまいます。
赤枠の部分の数値。
ここが小さい数値だと画像をクリック
しても大きな画像が表示されません。
他にも画像をクリックした時の画像の
表示方法を選べます。
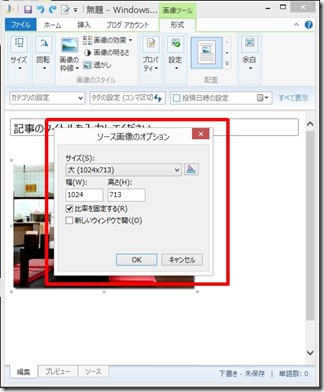
リンクオプションから
ソース画像のオプション。
基本的に、挿入されて表示された画像は
サムネイル画像で本当の画像より小さく
表示されています。
新しいウィンドウで開くかどうかも
選択することができます。
本当に画像に対する設定が細かくできて
他のエディタに移ることができない。
おかげで開発が終了しているエディタを
手放すことができにくくなっているのが
もっかの悩みです。