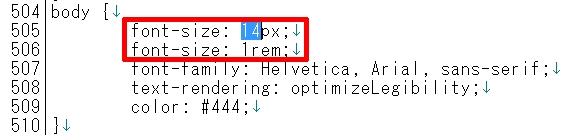
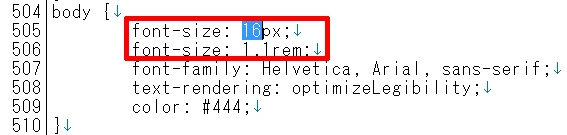
font-size: 14px; → font-size: 16px;
font-size: 1rem; → font-size: 1.1rem;を2つとも数字を変えて下さい。


これで文章本文の文字サイズが大きくなりました。
「font-size:」の部分は、1つだけ変化させても変わりません。
どうもブラウザーによって表示が変わるためだそうです。
なお、フォントサイズは、14pxを1remとしているので14÷16=1.1になりました。
今回の文字サイズの変更はちょっとだけなので、わかりにくかったかも。
この辺は、前回やった
「小タイトルのフォントサイズの変更(Small headers)」と同じです。
<参考リンク>
スポンサードリンク