見出しを見やすくするために
文字のバックグラウンドに色を付けます。
以下のような無色の状態から
見出しに色を付けたいと思います。
見だしの文字はh4に対して色づけします。
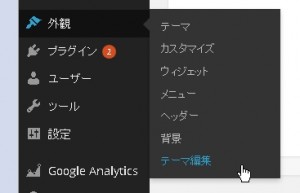
WordPress管理画面からの
ダッシュボード画面から外観→テーマ編集
Twenty Twelve: スタイルシート (style.css) 選択
記事中の見出しh4を変えたいので
h4部分にコードを書き足します。
878行目に以下の文字を挿入。
background-color: #fffacd
この状態から
background-color: #fffacd 挿入。
以下のような状態から
色の付いた見出しになりました。
色を変えたい時は「#fffacd」の
「fffacd」部分を変えると色が変わります。
以下の赤い部分を書き換え。
background-color: #fffacd
お好みの色をお捜しの人は以下のHPに 。
原色大辞典
以上でカスタマイズは終了。
久しぶりの画面カスタマイズ。
画面表示が上手くいくとうれしい。
せっかく読みに来てくれた読者のために
読みやすい見出しを付けたかった。
自分が読み返しても読みやすいし
何より読者に読んでもらわないと。
あまり長い文章を書かないので見出しは
あまりいらないかと思ってました。
しかし、出来るだけ文章を読むのに負担が
掛からないようにするのも管理人の仕事。
何より自分が記事を読み返す時に
見にくいとイヤだし。自分本位(笑)
同じようにWordpressでカスタマイズを
しようと思っている人には、是非とも
記事を読んで参考にして欲しい。
自分でホームページやブログの見た目を
カスタマイズ出来ると楽しいですよ。
スポンサードリンク