ブラウザー上の縦長のページを
キャプチャーするソフト。
「FireShot」について。
普通のパソコン画面は横長。
言わずと知れた「ワイド画面」です。
必然的に画面キャプチャーも横長に。
普段使っているブログは「Wordpress」。
を「Wordpress」で運営しています。
時々「Wordpress」で使用するプラグインや
設定に関する記事も書いたりします。
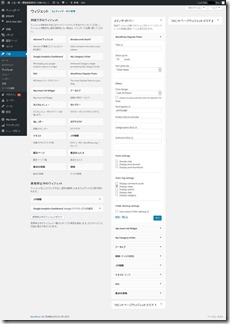
その時にブラウザー上の「Wordpress」の
画面を「キャプチャー」したりします。
「Wordpressの編集画面」は「縦長」です。
どうしても画面キャチャーではどうしても
画面の下の部分は収まりません。
結果的に画像を2~3枚ほど
「キャプチャー」して補う事になります。
そうすると全体の構成を見てもらう時に
不便になったりします。
ブラウザーで表示されているブログ全部を
キャプチャーできるツールを探しました。
ブラウザーは「Firefox」です。
「Firefox」での「アドオン」で思う
「機能」が見つかりました。
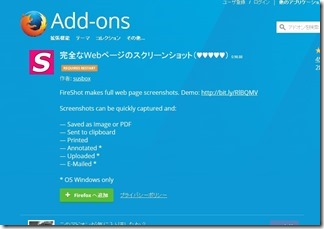
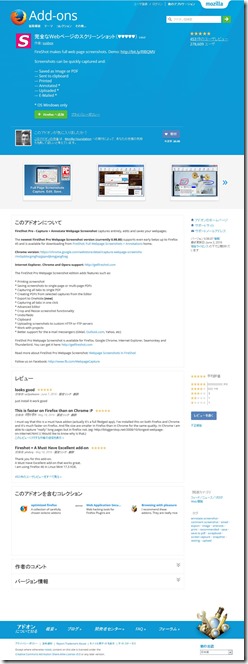
「FireShot」
うたい文句は
「完全なWebページのスクリーンショット」
https://addons.mozilla.org/ja/firefox/addon/fireshot/
早速インストールしてみました。
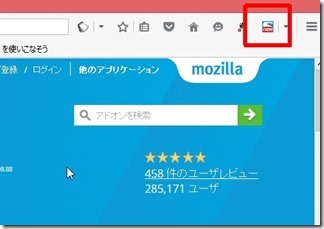
「Firefox」へインストールが成功すると
上部の「ツールバー」の所に「アイコン」
ができます。
最初はこんなアイコン。
二回目からはこんなアイコン。
使い方は簡単。
キャプチャーしたいページを開いて
先ほどのアイコンを押すだけ。
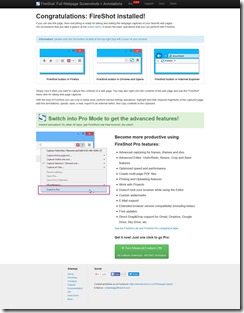
最初は英語のページが開いたりしますが
右上の×をクリックして閉じてください。
そうすると画像加工画面になります。
加工画面の左上のフロッピーのアイコンを
クリックして画像を保存。
ここで注意する事が一つ。
ファイル名を指定しないとものすごく
「長いファイル名」になるので注意!
ソフトによってはファイル名が長いと
開けない場合もあります。
ともあれこれで
「ブラウザー内の画面キャプチャー」
ができるようになりました。