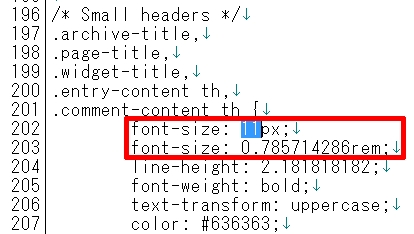
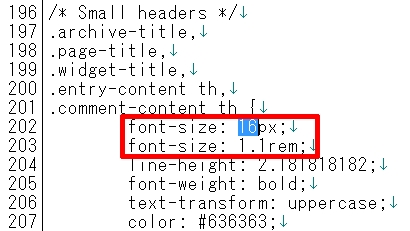
赤枠のタイトルのフォントサイズを変更します。
上の図から下の図の様にフォントサイズを大きくします。
font-size: 11px; → font-size: 16px;
font-size: 0.785714286rem; → font-size: 1.1rem;
を2つとも数字を変えて下さい。


これでカテゴリー別タイトルと、サイドバーのタイトルの文字サイズが
大きくなりました。
「font-size:」の部分は、1つだけ変化させても変わりませんでした。
どうもブラウザーによって表示が変わるためだそうです。
なお、フォントサイズは 14pxを1remとしているので
16pxに変える時は、16÷14=1.14258・・・で四捨五入して
今回1.1とさせてもらいました。
元々の表示サイズが小さかったので、これで見やすくなったと思います。
<参考リンク>
スポンサードリンク


