ブログの記事を読むのに、すこし読みにくい感じがするので
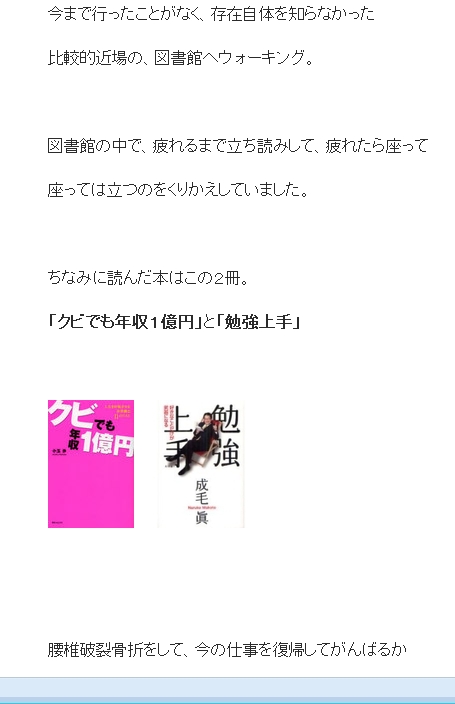
行間の空間を調整しました。
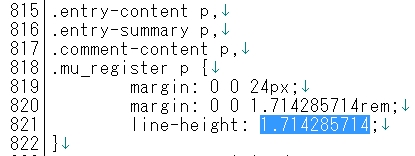
ダッシュボード→外観→テーマ編集→スタイルシート(style.css)を編集。
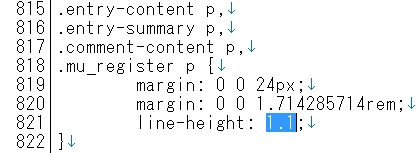
line-height: 1.714285714;→line-height: 1.1;に変更
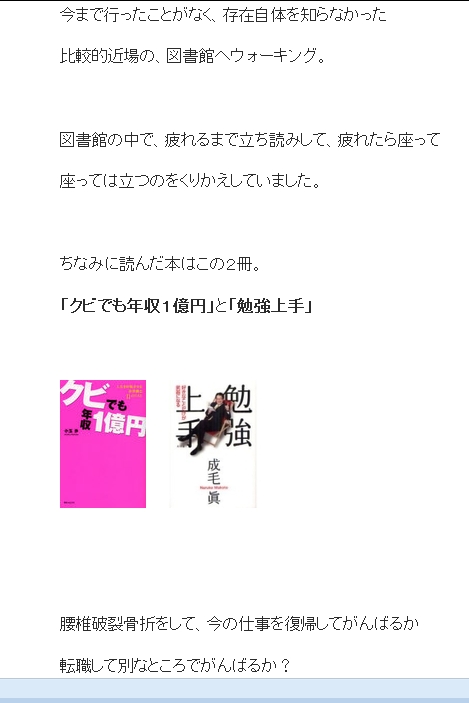
行間が狭くなったので、画像下の行数が1列増えました。
「転職して別なところでがんばるか?」の行が表示されました。
これで少しは読みやすくなったと思います。
追記
現在は line-height: 1.5;で運営しています。
<参考リンク>
スポンサードリンク