ヨメレバを使わさせてもらうのですが
クリックするところが小さいので目立つと良いですね。
目標こんな感じです。↓↓↓↓↓


ところで、ジェネレーターて知ってます?
ジェネレータ 【 generator 】 ジェネレーター
発電機、発生器、生成元などの意味を持つ英単語。ITの分野では、決められて条件などに基づいてデータやプログラムコードを自動的に生成するプログラムなどのことを指す。IT用語辞典 e-Wordsより
今はボタンジェネレーターでCSSを使って
簡単にボタンを作成出来るみたいです。
知りませんでした。不勉強ですいません!(汗)」
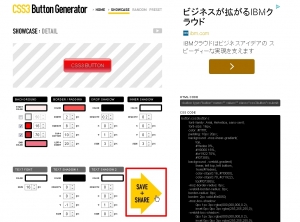
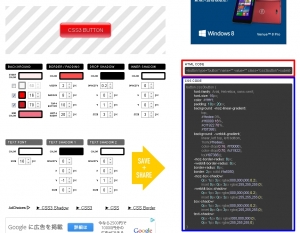
で、ボタンジェネレーター作成のページ。
2022年1月16日現在以下リンク先は無くなってます。
赤枠のボタン「SAVE+SHARE」をクリックすると
「OK?」と聞かれるのでクリック。
画面が変わり、自分の作成したボタンが表示されます。
それを選択すると
元の画面になりプログラムソースを選択できるようになります。
以下がが作成されたHTMLとCSSのソースコードです。
<HTMLソース>
<button type=”button” name=”” value=”” class=”css3button“>submit</button>
<CSSソース>
button.css3button {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #ffffff;
padding: 8px 12px;
background: -moz-linear-gradient(
top,
#ffedee 0%,
#ff0000 16%,
#cf1922 70%,
#f07388);
background: -webkit-gradient(
linear, left top, left bottom,
from(#ffedee),
color-stop(0.16, #ff0000),
color-stop(0.70, #cf1922),
to(#f07388));
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
border: 2px solid #fa5050;
-moz-box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
-webkit-box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
text-shadow:
0px -1px 0px rgba(000,000,000,0),
0px 1px 0px rgba(255,255,255,0);
}
下がヨメレバ用に変えたソースです。
赤文字が主に変えたり追加したモノです。
WordPressで使う時にはコピペでスタイルシート(style.css)に
貼り付けてください。
<ヨメレバのボタンCSSソース>
/* ヨメレバのボタン */
.shoplink, .shoplinkkindle, .shoplinkrakuten{
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #ffffff;
padding: 8px 12px;
background: -moz-linear-gradient(
top,
#ffedee 0%,
#ff0000 16%,
#cf1922 70%,
#f07388);
background: -webkit-gradient(
linear, left top, left bottom,
from(#ffedee),
color-stop(0.16, #ff0000),
color-stop(0.70, #cf1922),
to(#f07388));
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
border: 2px solid #fa5050;
-moz-box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
-webkit-box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
box-shadow:
0px 1px 3px rgba(000,000,000,0.2),
inset 0px 0px 3px rgba(255,255,255,0);
text-shadow:
0px -1px 0px rgba(000,000,000,0),
0px 1px 0px rgba(255,255,255,0);
display:inline-block;
}
.shoplink:active, .shoplinkkindle:active, .shoplinkrakuten:active {
position:relative;
top:1px;
}
.shoplink a, .shoplinkkindle a, .shoplinkrakuten a {
color:white;
text-decoration : none!important ;
}
.shoplink a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover {
color:black;
}
.kaerebalink-link1 {
height:25px;
margin-top:20px !important;
}
.booklink-link2 {
margin-top:20px!important;
}
以上で完了です。
参考リンク