なかなかできなかなかったブログの修正が
成功したのでメモ書き。
記事の行間調整が上手くできた。
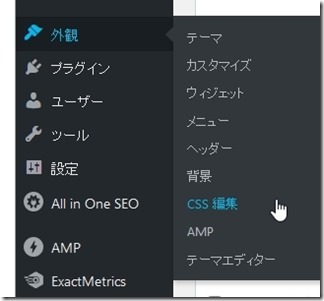
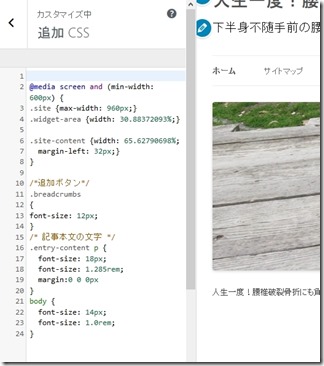
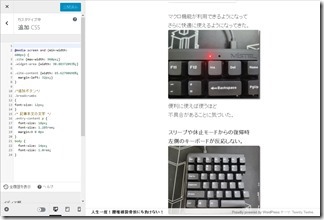
結論だけ言うとワードプレスの管理画面内で
外観→CSS編集(追加CSS)にて修正。
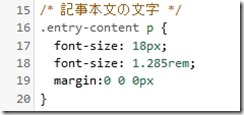
.entry-content に p を追加して、
margin:0 0 0px の1文を追加。
margin:0 0 0px→margin-bottom:0pxと
記述してもOK。
テーマはTwenty Twelve。
ワードプレスの管理画面内で直接
「.css」ファイルを修正したが変化なし。
色々と調べてみると「.css」ファイルを
修正しても変化無いのは複数の原因が
考えられるとのこと。
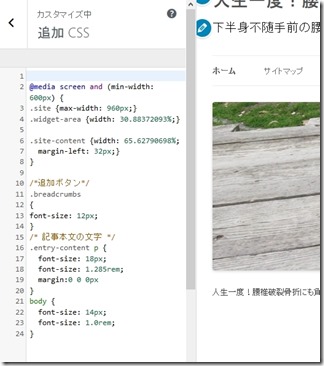
しかし、この追加CSS編集だと心配無用。
編集中に右に表示されるプレビュー画面が
リアルタイムで変更されるので便利。
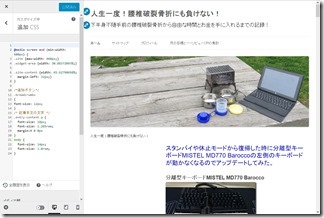
カスタマイズがリアルタイムで修正され
実際に変更できているかどうか確認しながら
作業ができる。
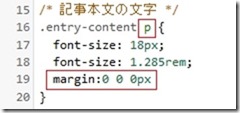
ちなみに「P」の文字や「margin:0 0 0px」
どちらの文字が抜けても行のカスタマイズは
できないので注意。
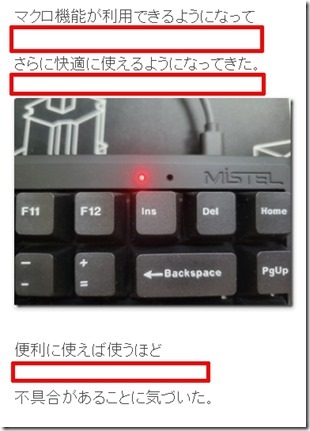
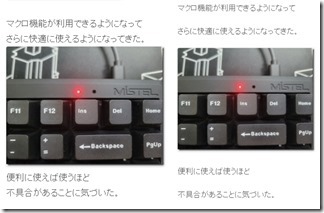
「margin:0 0 0px」が無い時。
行間に1行分の隙間ができる。
「margin:0 0 0px」がある時。
行間が詰まった。
左が「margin:0 0 0px」がある時
右が「margin:0 0 0px」が無い時
これで記事が見やすくなったハズ。
スポンサードリンク