WordPressの検索ってイマイチ。
てか全然ダメ。
検索ワードが完全に一致しないと
思うように表示してくれない。
ブログを作っている本人が「使いにくい」
と感じているので訪問者はもっとだろう。
ブログに来てくれて記事を読んで利用して
くれている人の為にも改善します。
幸いにもGoogleの手先なので(笑)検索は
「Googleカスタム検索」を利用します。
「Google AdSense」に登録しているので
そこで検索用のコードを生成します。
今回の記事は「Google検索」を表示して
利用できるようにするのが目的。
なので「検索用のコードを生成」の方法は
ググって調べて下さい。
はい、手抜きです。(笑)
なんて書いたのですが最近「AdSense」の
管理画面が変わりました。
「GoogleAdSense」管理画面が新しくなったのでついでに「タイムゾーン」も変更してみました。
なので軽くコード「カスタム検索エンジン」を
生成するところまで書きます。
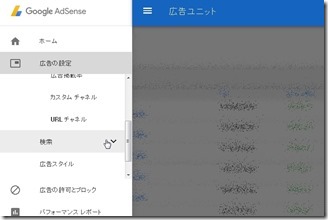
AdSenseにログインします。
ホームの文字の左のマークをクリック。
「広告の設定」→「検索」
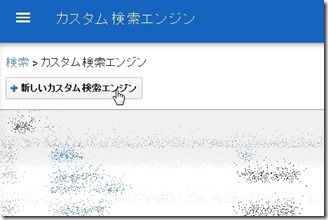
「新しいカスタム検索エンジン」をクリック
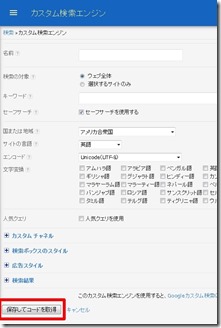
必要事項を記入して画面一番下の
「保存してコードを取得」をクリック
あとは取得したコードを「Wordpress」の
必要な場所に貼り付けるだけ。
ここからはWordpressでの設置方法。
WordPressの管理画面から
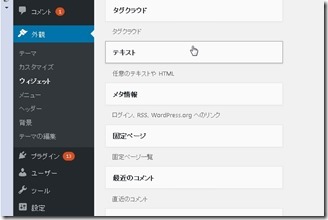
「外観」を選択。
次にウィジェットを選択。
サイドバーのカスタム画面になるので
「テキスト」をクリック。
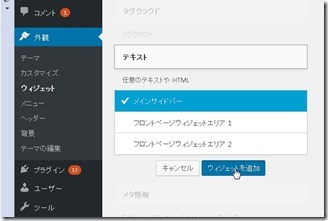
「ウィジェットを追加」をクリック。
そうすると「テキスト」のウィジェットが
右側の「メインサイドバー」に移動。
タイトルを記述して「GoogleAdSense」で
取得した「検索コード」を貼り付けます。
最期に保存すると完了。
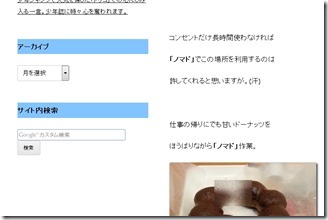
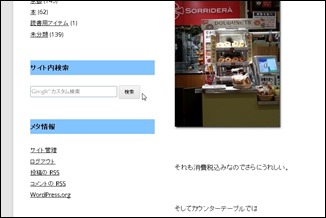
こんな外観になります。
検索した時の表示の仕方もカスタマイズが
できるので「コード生成」の時に色々と
選択して作って下さい。
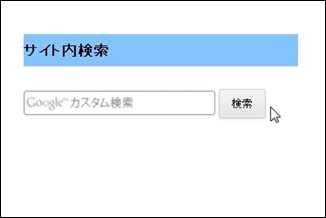
最初の見た目もカスタマイズ出来ます。
カスタマイズ後。
そしてウィジェットに作ったので
サイドバーでの移動が簡単。
思う場所に移動できます。
これでブログの使い勝手が上がったはず。