アドセンスを人生一度!に導入しました。
アドセンスを表示するにあたって、プラグインで表示するようにしました。
ダッシュボード→プラグイン→新規追加→「Wp-Insert」で検索
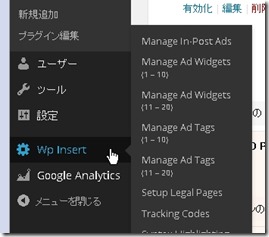
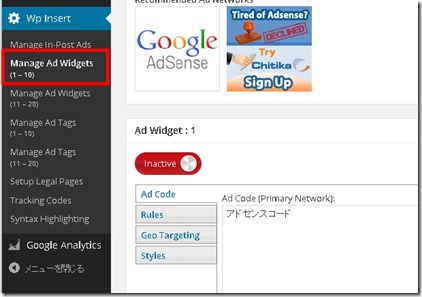
インストールして有効化すると、下図のように表示されます。
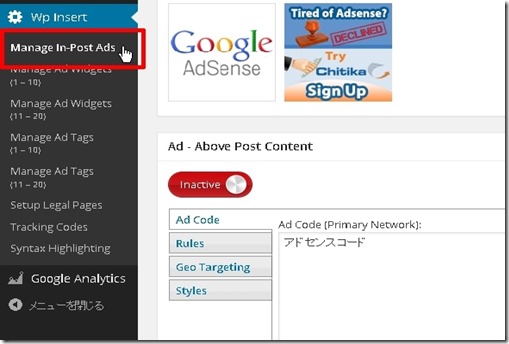
メニューの一番上の 「Manage In-Post Ads」 をクリックすると
アドセンスコードを貼れる画面が右側に表示されます。
この画面だと「アドセンスコード」と書いてある所にアドセンスコードを貼り付けます。
上の画面で表示されているのは 「Ad-Above Post Content」 と表示されています。
アドセンス広告を表示するメニューが上記以外にもそれぞれあります。
- Ad-Above Post Content(記事上部)
- Ad-Middle of Post Content(記事中部)
- Ad-Below Post Content(記事下部)
- Ad-Left of Post Content(記事上部左)
- Ad-Right of Post Content(記事上部右)
Ad-Above Post Content(記事上部)
Ad-Middle of Post Content(記事中部)
Ad-Below Post Content(記事下部)
Ad-Left of Post Content(記事上部左)
Ad-Right of Post Content(記事上部右)
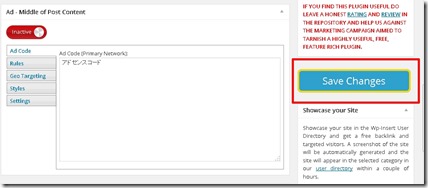
アドセンスを表示させたい部分にアドセンスコードを貼り付けて
「lnactive」 の丸い部分をクリックすると 「Active」 になります。
ボタンの色も赤から緑に変わります。
最後に画面右側の 「Save Changes」 のボタンをクリックすると
アドセンスコードを張った部分の設定が反映されます。
ダッシュボードのところで表示されたように
Manage Ad Widgets{1-10}等があります。
ここではウィジェットを使ってアドセンスを表示できます。
設定の仕方はここまでのやり方は同じです。
最後にウィジェット画面で表示させたいところに設置すると完成です。
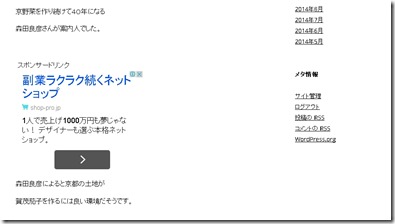
広告はこんな感じ表示されます。今回は一番上に表示させました。
他にもGoogle Analyticsコードの自動挿入など機能がありますが
Google Analytics Dashboard for WP を導入しているので
ここでは使わないので解説は無しです。
<参考リンク>
NETAONE
http://netaone.com/wp/wp-insert/