新しくバリカン購入。
理由
- 古いバリカンの買い換え。
- 長さ調節機能が充実。
- 浴室での使用可能。
- バッテリ駆動。
今まで二十年近く使っていたバリカン。
まだまだ使えるが髪の長さを調節する
アタッチメントが欠けた。
本体は動くがこの際
新しく買い替えることにした。
坊主頭なので美容院や散髪屋へ行かずとも
ほぼバリカンで事足りる。
しかし、バリカンと言えど切る長さは
調節したい。
今まではコード付きのバリカンを使用。
その為髪の毛を切る場所を考えないと
いけなかった。
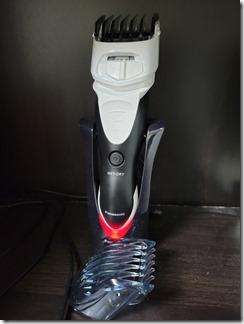
しかし、今回購入したバリカンは防水型。
髪の毛を切る長さを調節さえすれば
ひげ剃りと同じ感覚で風呂場で使える。
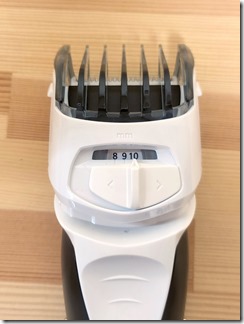
簡単に長さ調節と書いたが
ミリ単位でものすごく細かく長さを
調節することができる。
これはお手軽すぎる。
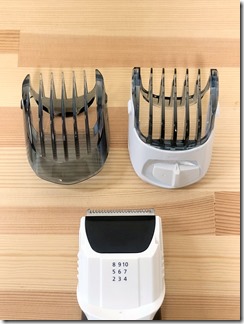
大まかな長さの調節は2つのアタッチメントで
調整することができる。
アタッチメント自体もスライドして
長さ調節可能。
スライドさせると表示されている数字が変わる。
場所を取らずひげ剃り感覚で散髪。
切った髪の毛も髭剃り後くらいの長さ。
そのため、散髪した短い髪の毛を
そのまま流す事ができる。
そして、そのままシャワーで頭を洗えて
時間の節約にもなる。
充電式なので充電器に挿しておけば
すぐに使えるのも良い。
メンテナンスは防水型なのでそのまま
水洗いして流せばOK。
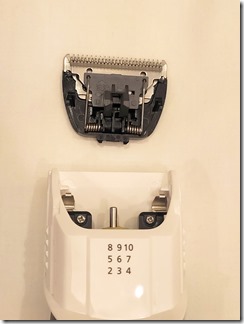
刃の部分が取り外せて分解も簡単に
できるので中に入った髪の毛掃除も
楽チンにできる。
本体に貼り付いて流れにくくなった
短い髪の毛は付属の専用ブラシで
掃除できる。
あとは、使用後に錆びないように
金属である刃の部分に油を挿すだけ。
個人的にはもはや神製品。
スポンサードリンク