ちょっと素っ気ないサイドバーに色を付けたいと思います。
ダッシュボード→テーマ編集→Twenty Twelve: スタイルシート (style.css)
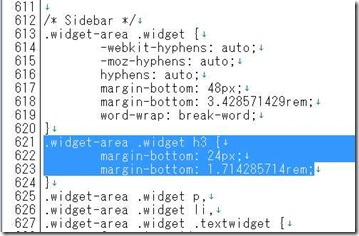
スタイルシート (style.css)をカスタマイズします。
選択されている部分がサイドバーの部分です。
上の方にも /* Sidebar */ と書いてますね。
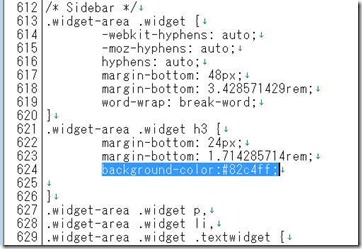
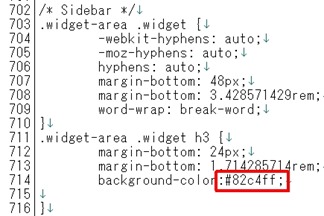
624行目に background-color:#82c4ff; と記述。
その後ファイルを更新すればOK。
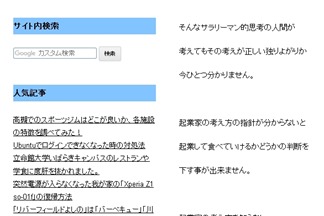
サイドバーが白色から水色になりました。
あまりにもシンプルデザインだったので、サイドバーの色を
さわやかな水色に変えてみました。
追記)
後日、見出しの色を変えたので
それに合わせてデザインも変えてみました。
見出しの色を変えた時の記事。
記事中の見出しに色を付けたいと思います。見出しが見やすくなると記事が読みやすくなって読者に喜ばれます。
background-color:#82c4ff;
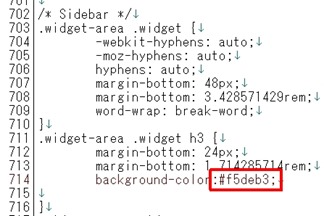
background-color:#f5deb3;
上記のように記述を変えると
これから
こうなりました。
見出しの色合いに合わせました。
<参考リンク>
スポンサードリンク